Dark Mode today is one of the hardest characteristics of an app or website audience. It's a healthier choice because it emits less blue light (and it's great for people like me). So I'll clarify today how you can use a quick example to introduce dark mode in android studio as easily as possible.
Dark theme can be found in Android 10 (API 29) and up. Thanks to this mode, our application can now move to light and dark mode. We can do this by hand or allow Android to detect daytime from your phone implicitly.
This subject enhances your application's readability and accessibility throughout the night by adding a darker white flash backdrop. This has already been deployed in their applications by many reader applications.

Force Dark Theme analyzes every view of your system ui and automatically adds a dark theme before it is pulled to the phone. Some developers use a combination of Force Dark Theme and Native to rising the time it takes to introduce the dark theme.
By selecting android: forceDarkAllowed="true" in the operation theme, applications have to choose Force Dark Theme option. This attribute is set to the entire device, and light themes such as Theme.
Material. Light given by AndroidX. You should be sure to thoroughly check your application when using Force Dark Mode
When you are running a dark theme (such as Theme. Material) your application is not using Force Dark Mode. Likewise, if a Day Night theme is inherited from your device, the Force Dark theme switch does not apply.



Dark theme can be found in Android 10 (API 29) and up. Thanks to this mode, our application can now move to light and dark mode. We can do this by hand or allow Android to detect daytime from your phone implicitly.
This subject enhances your application's readability and accessibility throughout the night by adding a darker white flash backdrop. This has already been deployed in their applications by many reader applications.

Why Dark Mode?
- Battery Saver: It can substantially reduce power consumption (depending on the display technology of the device)
- Improves Readability: With the dark background it can improve visibility for visually impaired and bright-light users.
- High light environment: It makes the use of an android phone in a low light environment easier for anyone.
How to Force Dark Mode in Android
Android 10 offers Force Dark Mode, a feature designed to easily introduce a Dark theme, without explicitly setting a Day Night theme.Force Dark Theme analyzes every view of your system ui and automatically adds a dark theme before it is pulled to the phone. Some developers use a combination of Force Dark Theme and Native to rising the time it takes to introduce the dark theme.
By selecting android: forceDarkAllowed="true" in the operation theme, applications have to choose Force Dark Theme option. This attribute is set to the entire device, and light themes such as Theme.
Material. Light given by AndroidX. You should be sure to thoroughly check your application when using Force Dark Mode
When you are running a dark theme (such as Theme. Material) your application is not using Force Dark Mode. Likewise, if a Day Night theme is inherited from your device, the Force Dark theme switch does not apply.
How to implement it programmatically in Android Studio.
We typically change the background colour, text color and include a seperate set of night mode icons in dark mode design.- The first step is to create a new project in Android Studio.
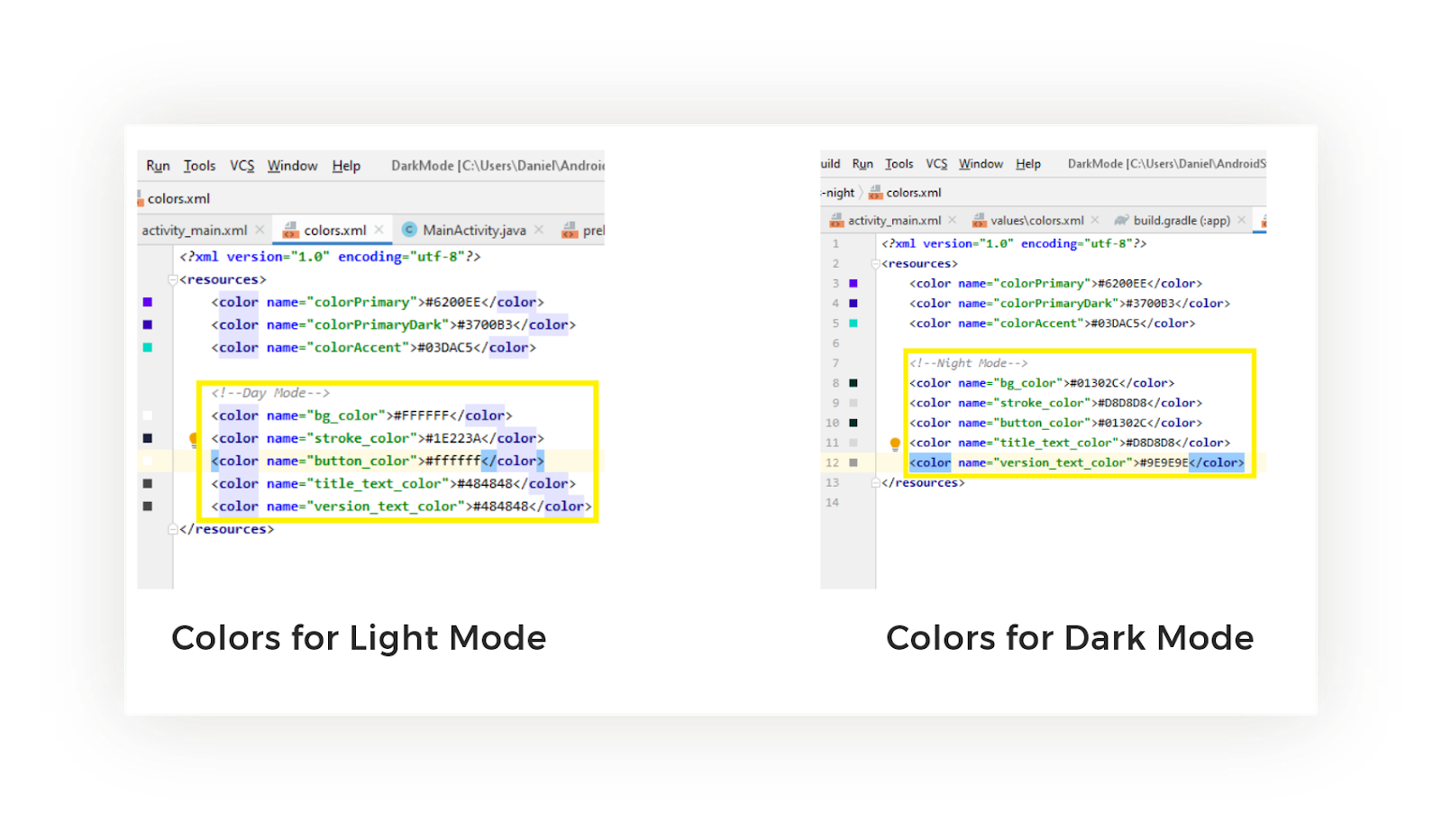
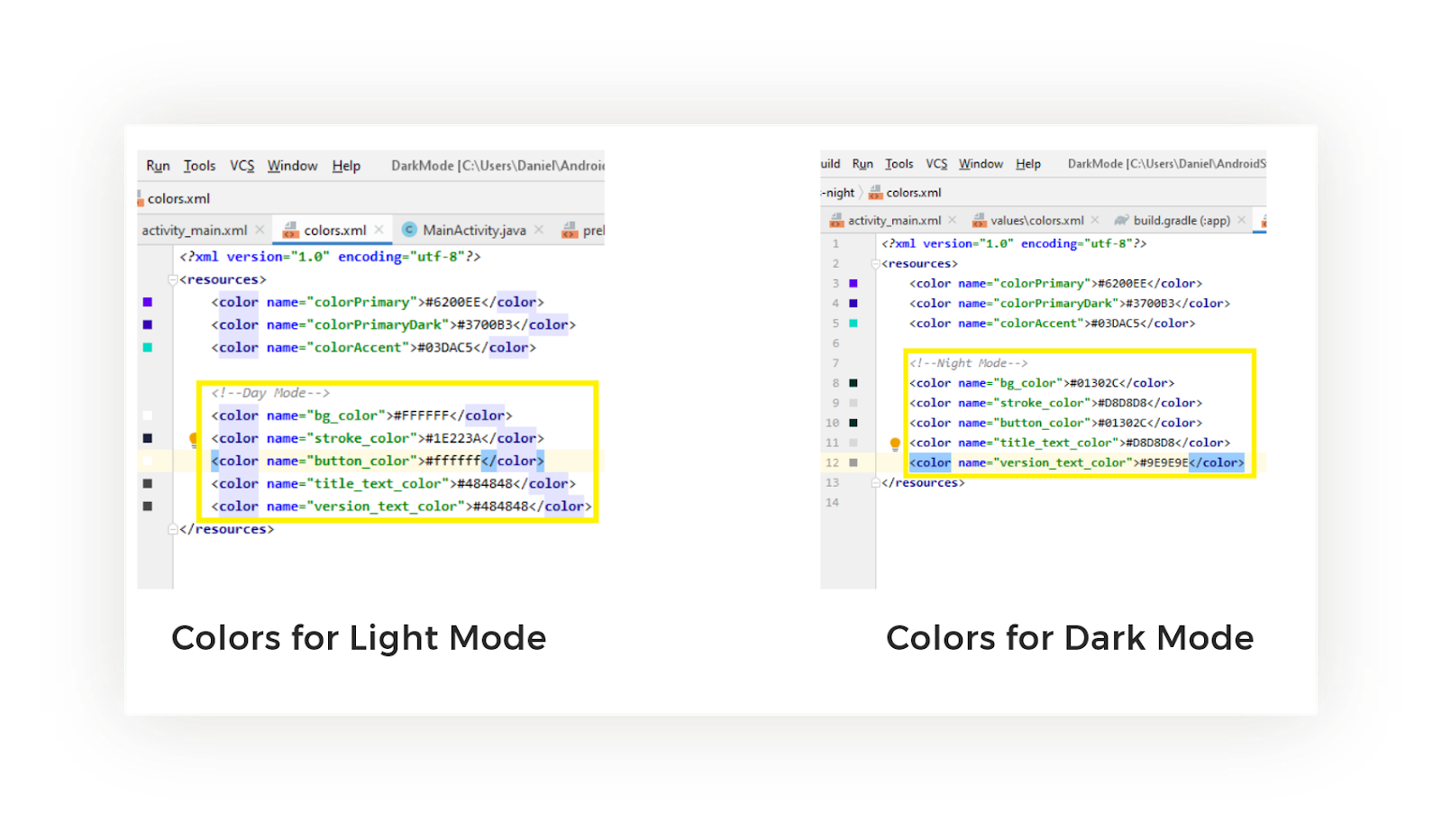
- Identify night color-changing elements. like text color, background color and (buttons color if needed)
- Creates a color file for night mode after identification.
- For light mode, using pure white (#fff) and black for night mode (#000 or #01302C). It will save battery consumption. For night mode models, please stop using dark blue or dark gray.
- Download my Adobe XD ui design file.
- Open Adobe XD ui file and select the bird, hit CTRL+ E to export file in drawables.
- In android studio import Adobe XD drawable.
- Back in android studio create a general color variable for text color, version text color and background color and button color.
- Repeat the same process for strings variable leg: main text string, button text string and version text string

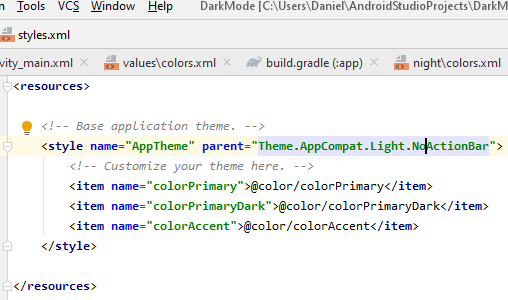
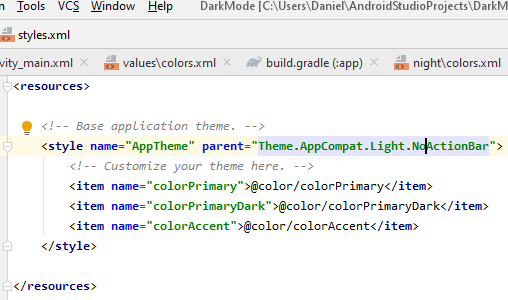
- Set DarkActionBar to NoActionBar res/values/styles.xml

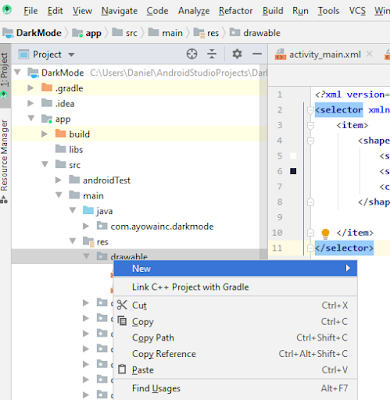
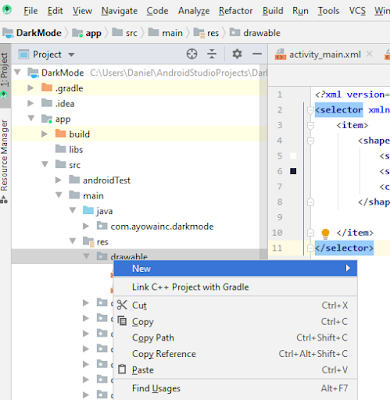
- Create new Button drawable in res/drawable

- Now in activity_main.xml paste this code
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/bg_color" android:orientation="vertical" tools:context=".MainActivity"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/flapybird_img" android:layout_gravity="center" android:layout_marginTop="130dp"/> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="FlapyBird" android:textSize="45sp" android:layout_gravity="center" android:layout_marginTop="10dp" android:fontFamily="@font/homelike" android:textColor="@color/title_text_color"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="0dp" android:layout_marginLeft="95dp" android:fontFamily="@font/montserrat" android:text="version 1.0.0" android:textColor="@color/title_text_color" android:textSize="12sp" /> <Button android:id="@+id/mode_switch" android:layout_width="143dp" android:layout_height="wrap_content" android:background="@drawable/day_button" android:text="@string/button_tv" android:textSize="14sp" android:textColor="@color/stroke_color" android:layout_gravity="center" android:layout_marginTop="240dp"/> </LinearLayout>
- Now In MainActivity.java paste this code
public class MainActivity extends AppCompatActivity { Button mode_switch; Boolean isNightModeOn; SharedPreferences sharedPreferences; SharedPreferences.Editor sharedPrefsEdit; @Override protected void onCreate(Bundle savedInstanceState) { getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN); super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mode_switch = findViewById(R.id.mode_switch); sharedPreferences = getSharedPreferences("sharepreference", 0); sharedPrefsEdit = sharedPreferences.edit(); isNightModeOn = sharedPreferences.getBoolean("NightMode", false); if (isNightModeOn){ AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES); }else { AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO); } mode_switch.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (isNightModeOn){ AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO); sharedPrefsEdit.putBoolean("NightMode",false); sharedPrefsEdit.apply(); } else { sharedPrefsEdit.putBoolean("NightMode",true); AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES); sharedPrefsEdit.apply(); } } }); } }
With no errors Run you application and see the outcome
MainActivity.java Code Explained!
in the MainActivity.java we used the following variables which are Button mode_switch,Boolean isNightModeOn, Sharedpreferences sharedpreferences and SharedPrefences.Editor sharedPrefsEdit.
I then enabled the full screen mode of the application by adding this line of code on top of the super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN); super.onCreate(savedInstanceState);
After that i called out the switch button using the findViewById(R.id.mode_switch)
Basically for the dark mode to work it mainly depends on two functions
- AppCompateDelegate
- SharedPreferences
What is AppCompatDelegate in Android Studio
This is a delegate that you can use for any activity to extend support from AppCompat.
A single AppCompatDelegate instance may be linked to an activity, and the instance returned from creating should be maintained until the activity has been destroyed. This activity can only be maintained.
so basically I used the AppCompatDelegate function to call out or enable the use of dark theme or mode in this project with one button click.
What is SharedPreferences in Android Studio
Android offers a variety of ways to store application data. SharedPreferences is one of these forms. You can save and retrieve data under shared preferences with a key, value pair.
To use shared preferences, call the getSharedPreferences() method that will return a SharedPreference instance to the file with preferences values.
SharedPreferences sharedpreferences = getSharedPreferences(MyPREFERENCES, Context.MODE_PRIVATE);
You can save anything by using the SharedPreferences.Editor class. You will call and receive the edit method for SharedPreference in an editor object. Their syntax is −
Editor editor = sharedpreferences.edit(); editor.putString("key", "value"); editor.commit();






0 comments