
HTML and CSS appear to be always there, but it was finalized only in October 2014 – although it was implemented approximately five years ago. The functionality and ability to create responsive web designs are increasingly changing to this markup language.
However, implementation of HTML and CSS is not as simple as it may appear, particularly with new and inexperienced web designers.
This language can neither be used effectively by qualified nor amateur web developers or designers. I'll talk about 3 (free) tools which make development of HTML and CSS easy in this article.
0.1 Adobe Xd
Adobe XD was developed and published by Adobe Inc. It is a tool for designing vector user interface(ui) and experiences(ux) for web designs and mobile apps. It can be obtained for macOS and Windows, even though iOS and Android versions can help preview the result of mobile work. XD supports click-through prototypes of wireframing websites.First, Adobe announced at the Adobe MAX conference in October 2015 that it was developing a new interface design and prototype tool under the name "Project Comet". This was due to Sketch, a UX and UI designed vector released in 2010 and is now increasingly popular.
They first released to anyone with an Adobe account on March 14th 2016 for macOS only as "Adobe Experience Design CC." On December 13, 2016, the Adobe XD beta was released for Windows 10. Adobe revealed Adobe XD was not beta on 18 October 2017.
0.2 Fireblade Plugin
Turn your designs to usable source code, whether you convert an adobe xd designing artboard to a web page or the xd element into a React or React Native format, automatically using Fireblade plugin in Adobe XD.
Simply select the assets and the destination folder, Fireblade automatically generates your design to source code. The latest Fireblade version supports HTML5 & CSS, React, React Native and Lite Element code generation.
How to install Plugin(Fireblade) in Adobe XD
- After installing Adobe XD, Launch application
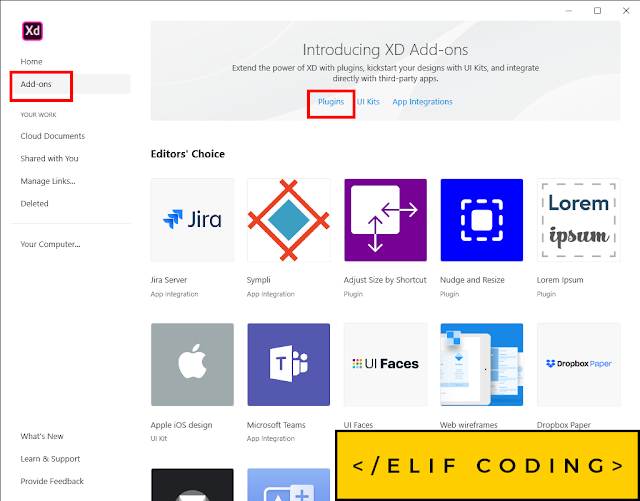
- On the application home screen click on ADDONS and PLUGINS after.

- After clicking PLUGINS another screen popup. On the DISCOVER PLUGIN screen click on the tiny search button on top left corner of screen.

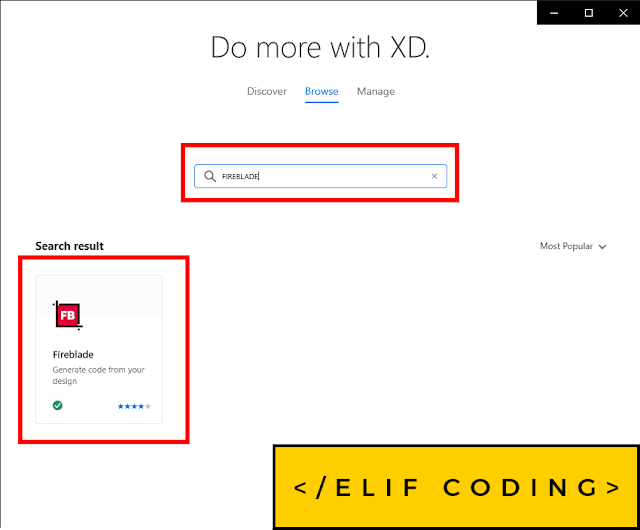
- search for FIREBLADE in the SEARCH BAR and click on the search result.

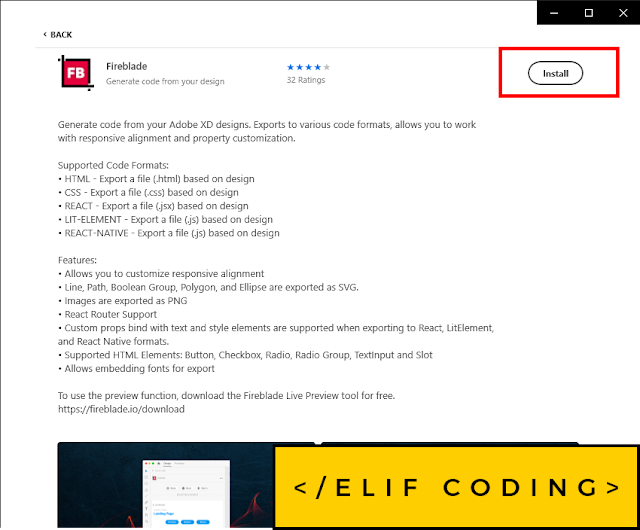
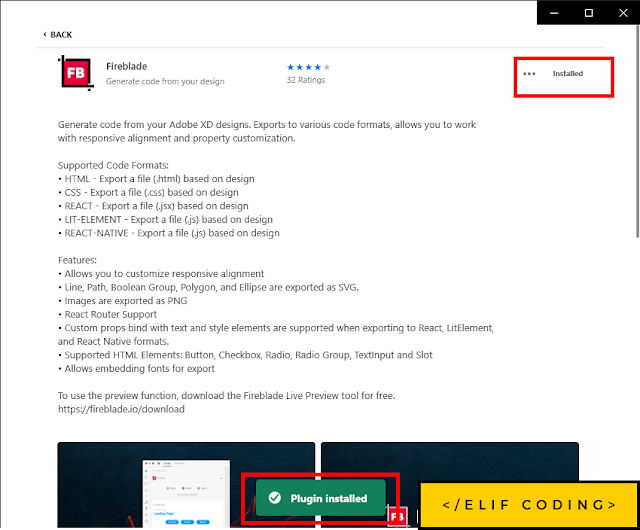
- Click INSTALL to install fireblade plugin in adobe xd

- Congratulation, you just installed a new plugin in adobe xd.

0.3 Brackets
Brackets is an Adobe-developed Free HTML Editor. Brackets stand out among other text editors in terms of front-end development. Brackets is an Adobe project and performs brilliantly in all matters related to the integration of design.
The program provides a tool for a live preview (Visual Web Page Editor) which is an important hit for many users. This function allows you to edit code in a preview window and see how the changes occur in real time.
Brackets can also integrate code hint with Photoshop, enabling handy files such as font,colors and measurement to be imported from Photoshop. Brackets, on the other hand , contains several useful keyboard shortcuts that makes html and css code writing easy.





0 comments